Vue - 实战疑点总结
本文共 430 字,大约阅读时间需要 1 分钟。
1.注册全局组件(是一个单vue页面组成的一个组件,而不是现拼的template结构)
结构:

代码:main.js
import UserList from './components/UserList'Vue.component('user-list', UserList) 2. 让头像不压缩的填充展示
img{
display: block;
}
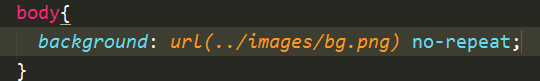
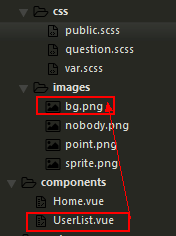
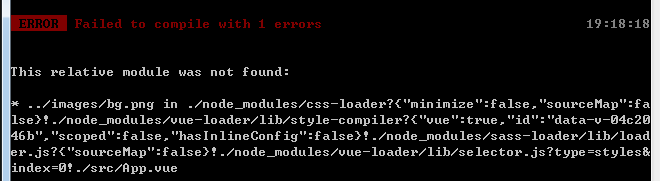
3. 背景图引入路径错误问题:

如图,结构如下,怎么核对检查,路径和文件名都是没错的,

但是不清楚为什么就是找不到图片还报错

后来才想到,我的sass文件是引入在app.vue中的,所以路径不对

改完后果然ok了:

4.sass公用样式
第一种:
.公用样式{...}
.div{
@extend .公用样式;
}
第二种:
@mixin .公用样式(参数){
...
@content;
};
.div{
@include .公用样式(参数){
自己的单独样式
}
};
转载地址:http://ueykl.baihongyu.com/
你可能感兴趣的文章
提高局域网内网速的几个小技巧
查看>>
Left4Dead2's wound
查看>>
Gulp自动压缩、合并文件并在引用文件的地方加hash
查看>>
好产品,从准确把握用户需求开始——卢云飞
查看>>
最新信息安全等级保护三级系统基线要求判分标准之应用安全
查看>>
c++中的双向链表写法,主要实现(增删查改,链表逆置,构造函数,运算符重载,等)...
查看>>
Eclipse 代码格式化
查看>>
android——SharedPreferences存放数据
查看>>
2018-08-07 期 MapReduce模拟实现热销商品排行
查看>>
JavaEE的13种核心技术
查看>>
JEPLUS之如何快速复制表——JEPLUS软件快速开发平台
查看>>
如何开发高度可定制的产品
查看>>
利用ScrollView实现布局自动滚动
查看>>
小程序抄的如火如荼,到底是泡沫还是流量红利
查看>>
Linux mint14 输入法及私有驱动
查看>>
moinmoin中安装mathjax显示数学公式
查看>>
前端面试题目大全
查看>>
打包Android项目
查看>>
看了这个,你还敢用分身版微信刷步吗?
查看>>
100V/60Hz,三相200V/60Hz 变频电源的标准电压频率是叫什么?
查看>>